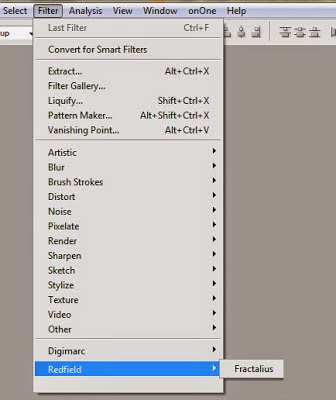
Setelah file di download, silahkan install dan secara otomatis akan terpasang di menu Filter. pilih RedField-Fractalius. Akan muncul aplikasinya. Anda cukup atur besar kecilnya.
Contoh lain :
Mudah bukan Membuat efek Vector dan sketsa dengan mudah di photoshop
Kata kunci artikel:
belajar photoshop cs4,tutorial membuat vektor dengan photo shop cs4,tutorial edit efek vektor photoshop,Tutor efek vektor photoshop,teknik vektor potoshop,membuat efek vector,efek vektort art di photoshop,efek vektor photosop,efek vector ps,cara membuat vektor di photoshop cs2,cara membuat vektor dengan photoshop cs4,cara membuat vector di photoshop cs4,cara membuat efek vektor di photoshop,cara buat efek vektor di photoshop,bikin vektor d psTrik membuat HDR Dengan Topaz di Photoshop
Kembali membahas cara membuat efek HDR dengan Photoshop. Artikel kali ini akan saya tunjukan trik membuat HDR Dengan Topaz di Photoshop. Untuk mempraktekan trik ini kita
harus memiliki Plugin Topaz. Adjust Topaz merupakan plugin yang banyak
digunakan oleh editor yang membuat editan tajam dan krispi (Sumpah
saya juga tidak tahu apa maksdunya, cuma baca kutipan sekilas). hehehe.
Silahkan buka photo yang akan di edit, usahakan ada awan karena efek HDR Akan terlihat timbul pada bagian awan.. tapi jika tidak ada anda bisa menggnakan photo yang ada lantainya.
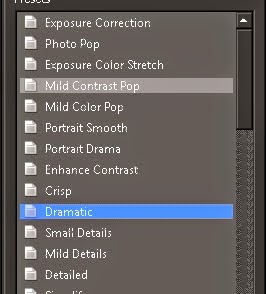
Buka Topaz nya. Filter-Topaz-Adjust Topaz, pada plugin ini terdapat beberapa pilihan efek. biasanya saya menggunakan Dramatic dan Crispi untuk membuat efek HDR
Aturlah beberapa besar kecilnya poin setelah kita memilih jenis efeknya. Besar kecilnya poin ini menentukan ketajaman efek HDR yang akan kita buat.
Hasil dengan beberapa pengaturan POIN berbeda beda
Semoga bermanfaat.. Trik membuat HDR Dengan Topaz di Photoshop
Trik membuat wpap dengan photoshop
Trik membuat WPAP dengan Photoshop – Bagi anda pengguna coreldraw mungkin sering mendengar tentang WPAP, WPAP
merupakan singkatan dari Wedha’s Pop Art Potrait yang dipopulerkan oleh
Wedha Abdul Rasyid yang sekaligus pembuat aliran ini. untuk membuat
efek tersebut lebih mudah menggunakan aplikasi pembuat vector seperti
coreldraw , illustrator. Dll. Namun jika kita terbiasa dan hanya bisa
menggunakan Adobe Photoshop,
mungkin Pen Tool adalah jawabannya untuk membuat efek WPAP. Tapi
kebanyakan pengguna baru belum paham cara menggunakan Pen Tool tersebut.
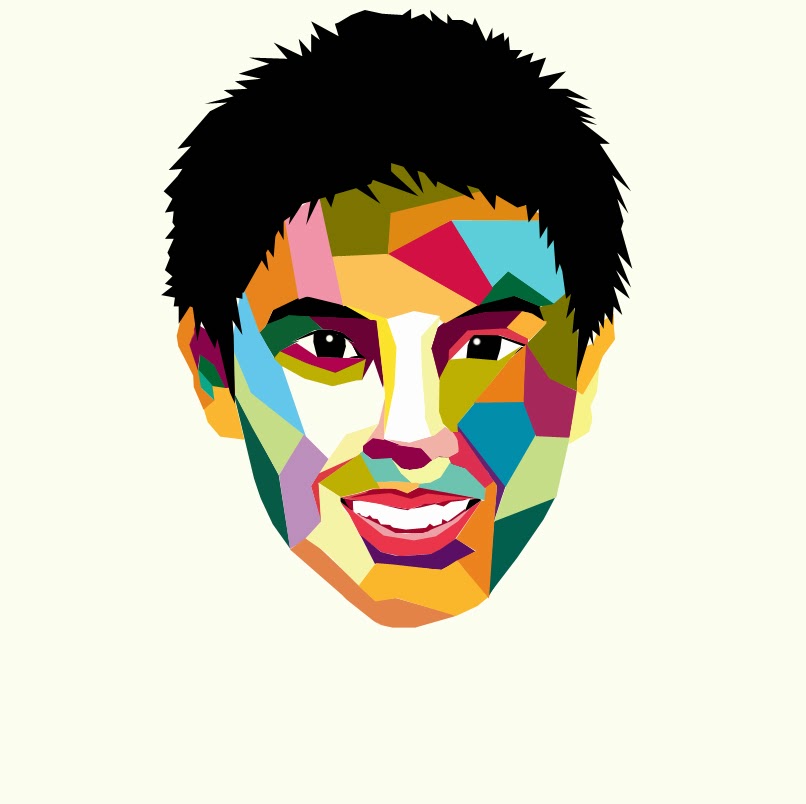
Pada latihan kali ini, WPAP yang akan saya buat merupakan teknik mudahnya, yaitu dengan menggunakan Selection Tool.
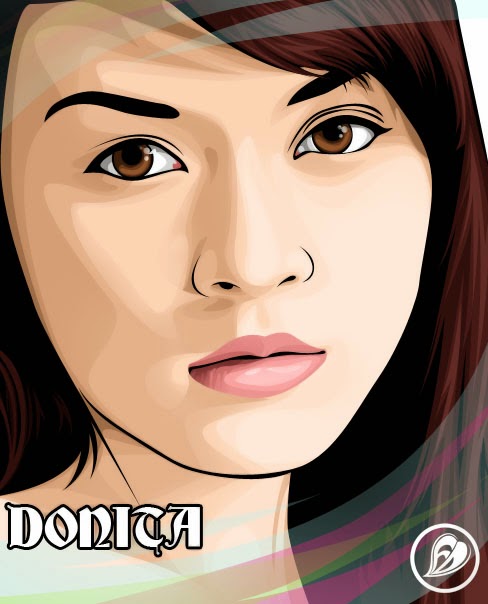
1. Siapkan foto dengan area wajah
Semoga anda sekalian tidak bosan dengan photo penampakan di atas. Heheh….
2.
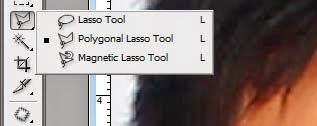
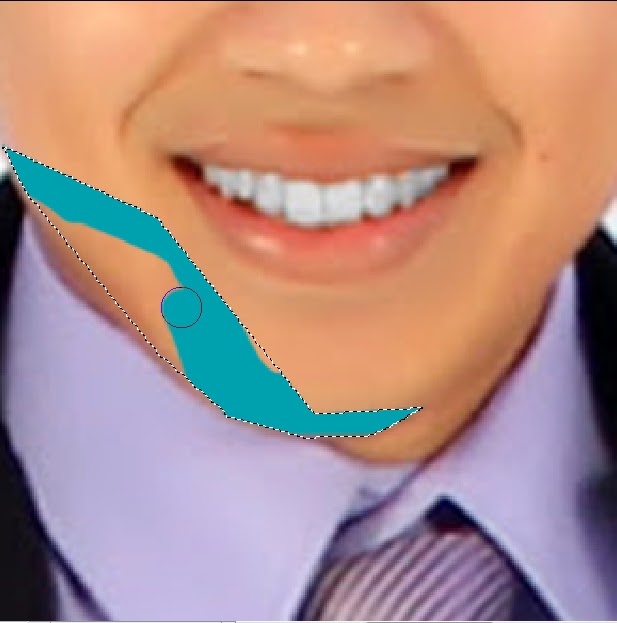
Buatlah sebuah pola dengan menggunakan Polygonall Lasso Tool, Kenapa
harus dengan Polygonall Lasso Tool? Mungkin jawabnnya karena dengan toll
ini kita bisa dengan bebas dan mudah membuat sebuah pola.
Untuk Latihan coba Buat pola tersebut seakan kita melakukan seleksi.
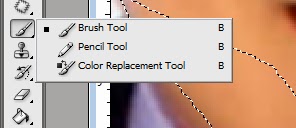
3. Berilah warna, anda bisa menggunakan Brush Tool atau Paint Bucket Tool
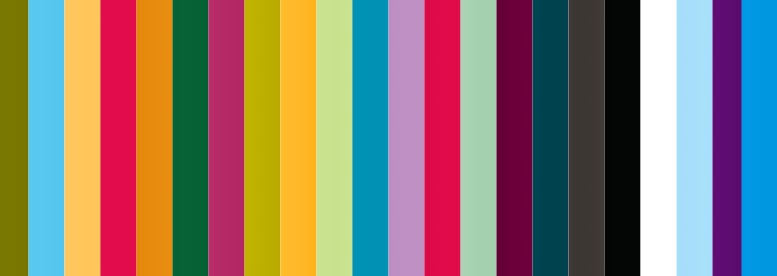
4. Jika sudah mengerti, cobalah buat pola seperti dibawah dengan pengaturan warna berbeda beda.
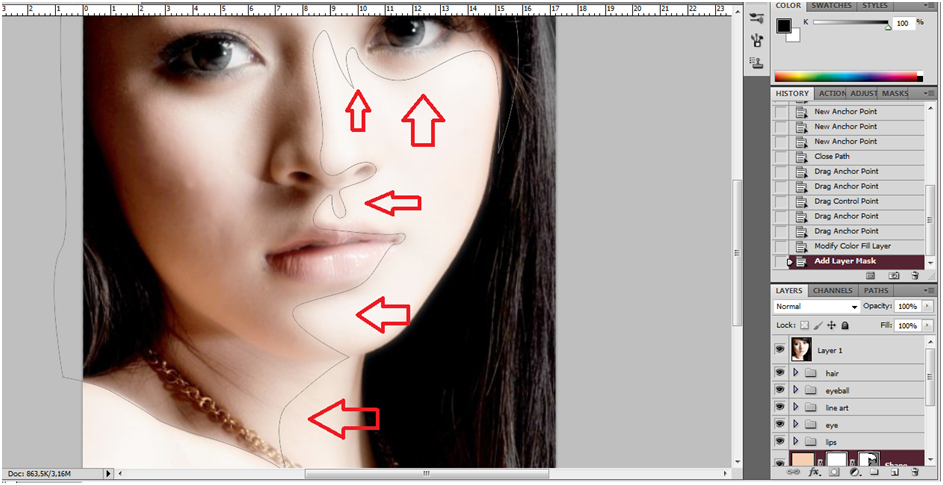
5. Untuk bagian bibir, sayang menggunakan warna merah muda s.d ungu
Bentuk pola pada kerutan antara bibir dan hidung
6. Pada bagian hidung buat pola pola panjang, dan untuk mata gunakan warna-warna gelap
Hasilnya akan seperti gambar dibawah
7. Lanjutkan membuat pola pada seluruh bagian wajah.
Untuk warna kuping anda gunakan 2-4 warna sudah cukup.
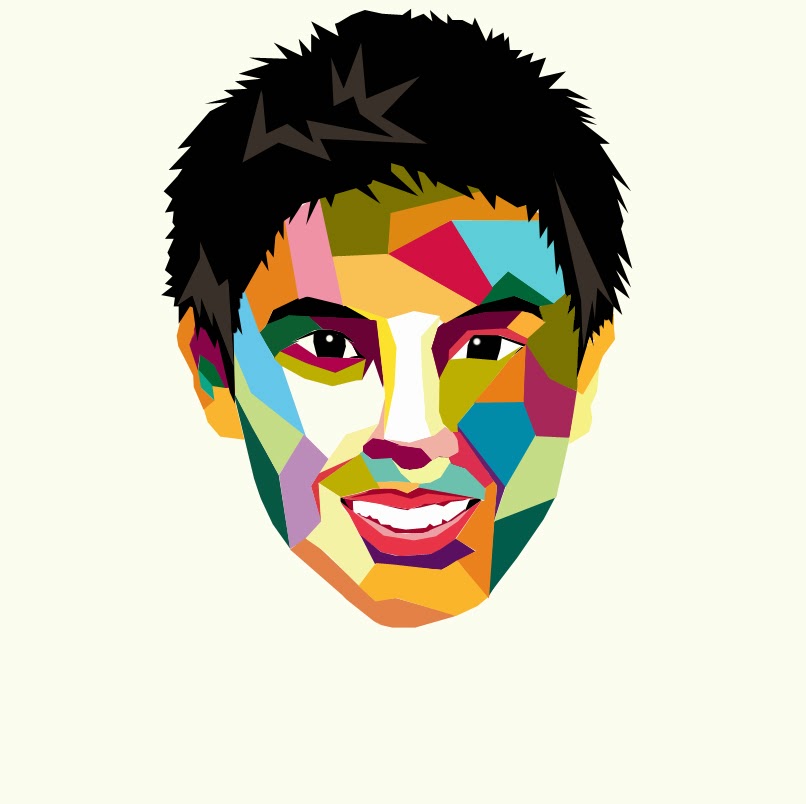
Jangan lupa tambahkan efek cahaya pada rambut
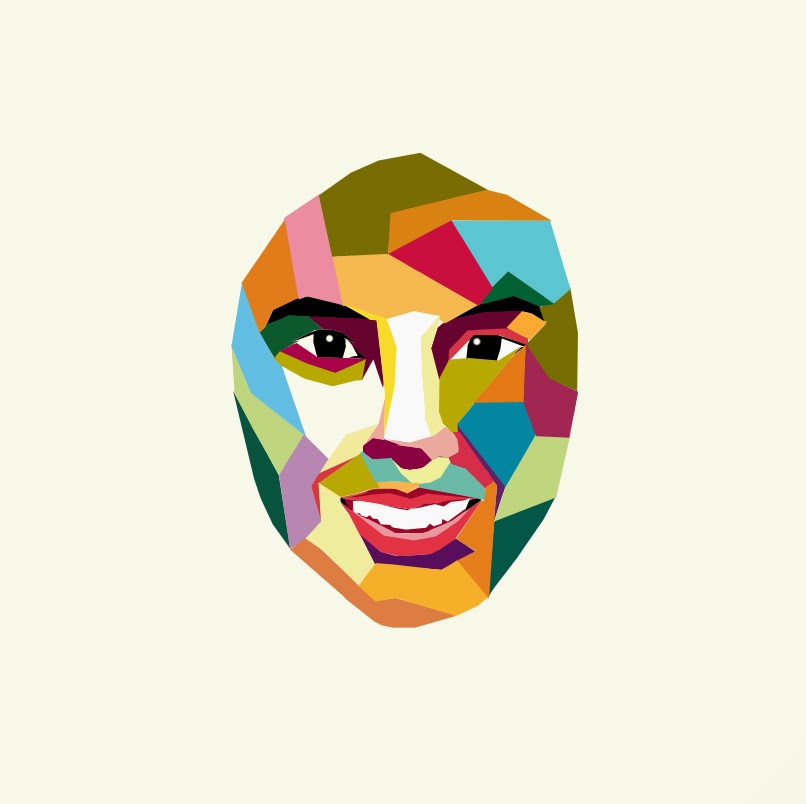
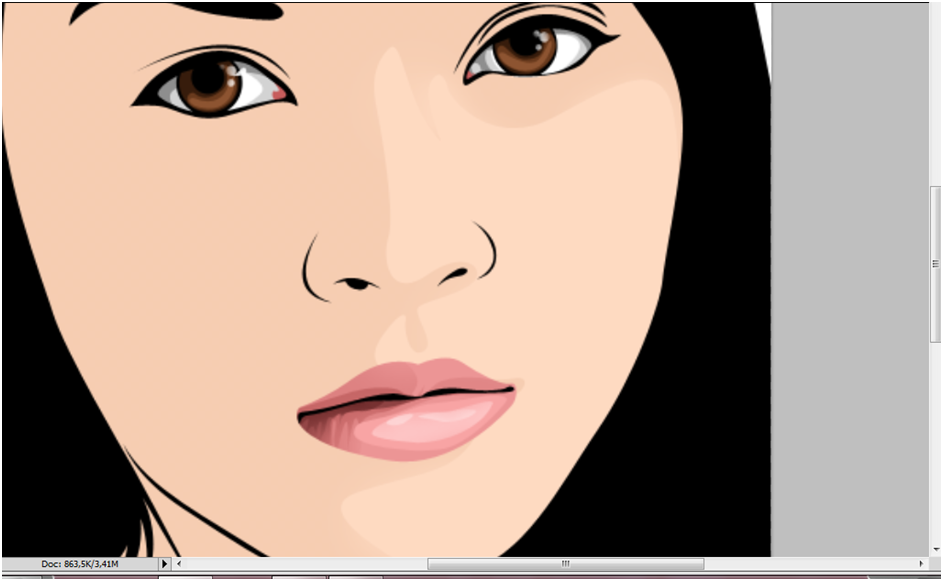
Dan hasil akhirnya seperti dibawah ini
Jadi
trik utama dalam membuat WPAP adalah permainan warna dan bentuk / pola
sembarang (bidang-bidang datar yang dibentuk oleh garis-garis
imajiner.)
Sekedar info :
WPAP
( Wedha’s Pop Art Portrait) adalah gaya ilustrasi potret manusia
(biasanya figur-figur terkenal) yang didominasi bidang-bidang datar
marak warna depan, tengah dan belakang untuk menimbulkan dimensi, yang
dibentuk dari garis-garis imajiner tegas dimana bentuk wajah, posisi
elemen-elemen anggota wajah dan proporsinya tetap sama dengan potret
aslinya dengan proses tracing kreatif yang tidak tunduk 100 persen pada
apa yang sedang di trace.
Tutorial Surreal Manipulasi dengan Photoshop
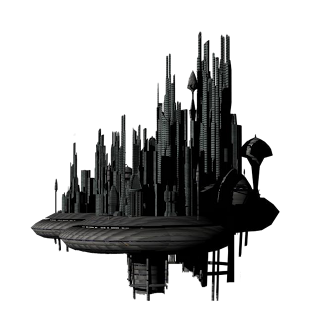
Hasil akhir dari Tutorial Surreal Manipulasi dengan Photoshop .
KLIK GAMBAR UNTUK MEMPERJELAS
1. Siapkan bahan gambar yang akan kita olah terlebih dahulu seperti gambar di bawah ini :
2. Buka Photoshop anda lalu pilih menu “File>Open” atau cukup menekan pada keyboard “Ctrl + O”lalu pilih semua gambar yang sudah kita persiapkan terlebih dahulu. Seleksi “Gambar 2”menggunakan Pen Toll (P) lalu mulailah menarik garis seleksi seperti gambar dibawah ini :
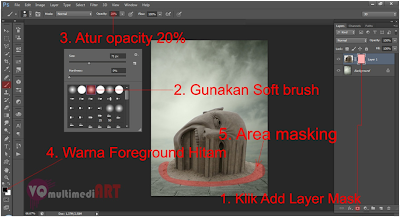
3. Pilih menu “Edit>Copy” (Ctrl + C),lalu Pastekedalam “gambar 1”. Kemudian masking gambar dengan menggunakan cara klik “Add layer mask” pada Thumbnail, gunakan “Soft Brush” dengan size 50-70 sesuaikan saja sesuai kebutuhan,Opacity 20%, warn Foreground hitam lalu sapukan ke area yang tidak kita butuhkan seperti gambar dibawah ini :
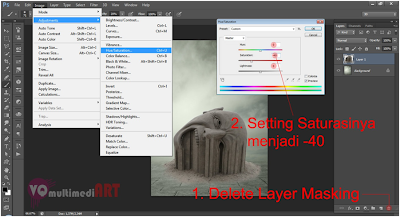
4. Langkah selanjutnya adalah Delete/hapus saja “Layer Masking” karena kita sudah tidak memerlukannya lagi, kemudian pilih menu “Image>Adjusments>Hue Saturasions” (Ctrl + U), atur Saturasinya menjadi -40, agar lebih jelas seperti tampak gambar di bawah :
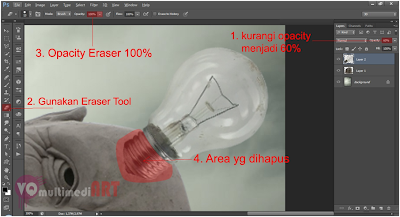
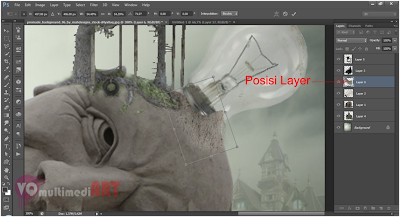
5. Beralih ke Gambar 3 lalu seleksi lagi menggunakan “Pen Tool” (P) lalu tempelkan kedalam gambar yang kita olah kurangi Opacity gambar menjadi 60%,lalu kecilkan ukuran dan atur posisinya dengan memilih menu “Edit>Transform” (Ctrl + T) kemudian dilanjutkan dengan memilih “Eraser Tool” (E) lalu hapus bagian yang kita butuhkan seperti pada gambar di bawah ini :
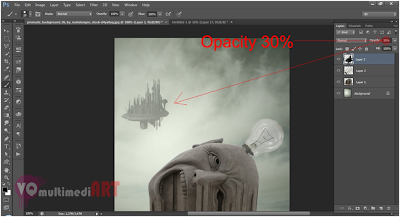
6. Beralih ke Gambar 4, seleksi dengan menggunakan “Pen Tool”(P) lalu tempelkan kedalam gambar yang kita olah, kecilkan ukuran gambar (Ctrl + T)kemudian kecilkan Opacity gambar menjadi 30% seperti gambar di bawah ini :
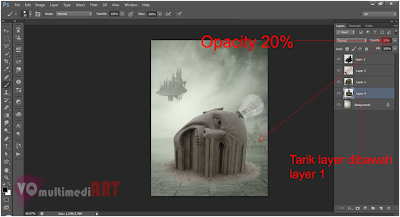
7. Beralih ke Gambar 6,
ulangi langkah ke 8 tapi untuk Opacitynya 20% dan penempatan Layernya
berada di bawah Layer 1 untuk lebih jelasnya seperti gambar di bawah ini
:
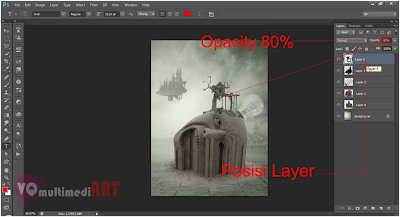
8. Beralih ke Gambar 5, seleksi dengan menggunakan “Pen Tool”(P) lalu tempelkan kedalam gambar yang kita olah, kecilkan ukuran gambar (Ctrl + T)lalu gunakan “Eraser Tool” (E) lalu hapus bagian yang tidak dibutuhkan, seperti gambar di bawah ini :
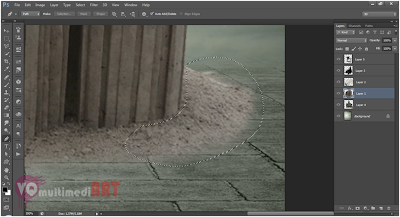
9. Aktif di Layer 1, lalu gunakan “Pen Tool” (P)kemudian tarik garis seleksi pada bagian pasir lalu duplikat layer dengan menekan pada keyboard “Ctrl + J”, lalu posisikan layer tersebut ke atas Layer 2.
Hasil duplikat Layer “Ctrl + J”.
9. Rubah ukuran gambar dengan cara memilih menu “Edit>Transform” (Ctrl + T) lalu hapus menggunakan “Eraser Tool” (E) dengan Opacity Eraser 20% lalu hapus pada bagian yang kita tidak butuhkan.
Demikian
tutorial saya kali ini, apabila terdapat kesalahan baik dari segi
proses maupun dari segi gambar pengolahannya mohon sekiranya untuk
diralat, dan selamat mencoba.
Tutorial Vexel dengan Photoshop
Tutorial Vexel dengan Photoshop – Sebelumnya saya ucapkan terima kasih kepada pembaca yang sudah pada
mampir lihat serta belajar dari tutor saya ini. Oke disini saya kasih
beberapa tahapannya, ini hasil dari pengalaman saya dalam membuat vector,
jadi mohon maaf kalau misalkan tutorial saya ini kelihatan sama
tekniknya sama orang lain, karena saya juga belajar dari orang lain,
tapi disini saya hanya berbagi pengalaman saya serta ilmu yang saya
dapatkan dari berbagai referensi yang saya dapat. Dan ini dia step by
stepnya :
1. Step 1
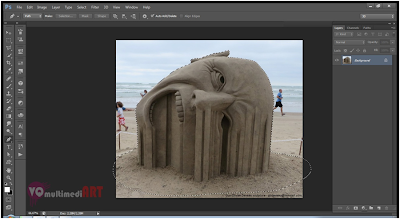
Pertama buka dulu foto yang akan diedit jadi vector, dengan menekan tombol Ctrl+O atau klik File->Open
Pertama buka dulu foto yang akan diedit jadi vector, dengan menekan tombol Ctrl+O atau klik File->Open
2. Step 2
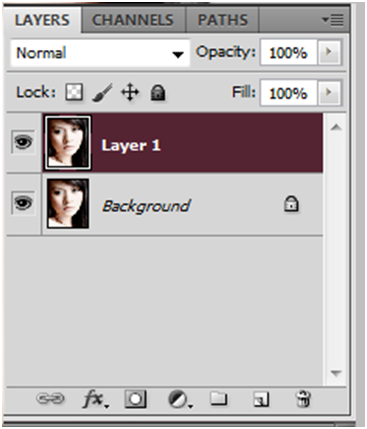
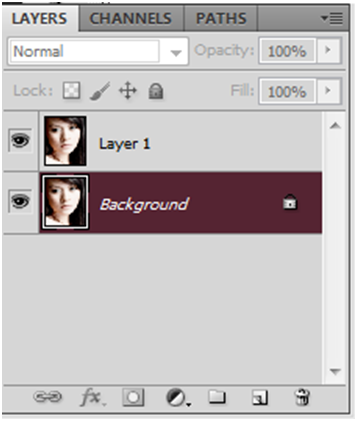
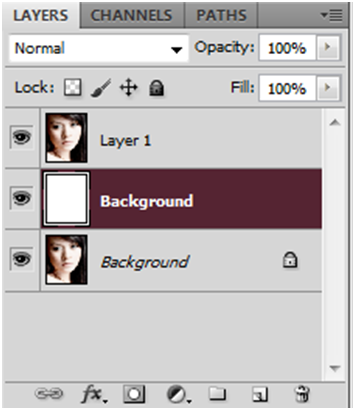
Duplicate layer dengan menekan tombol Ctrl+J, Letakkan layer aktif dilayer Background
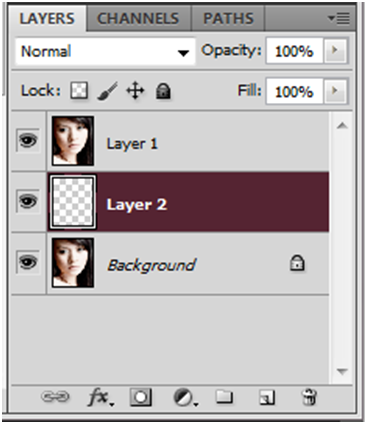
Buat layer, tekan tombol Ctrl+Delete supaya layer tersebut terisi warna dan beri nama Background
Barulah mulai tracing, kalo saya sih mulainya bagian rambutnya dulu, soalnya paling mudah
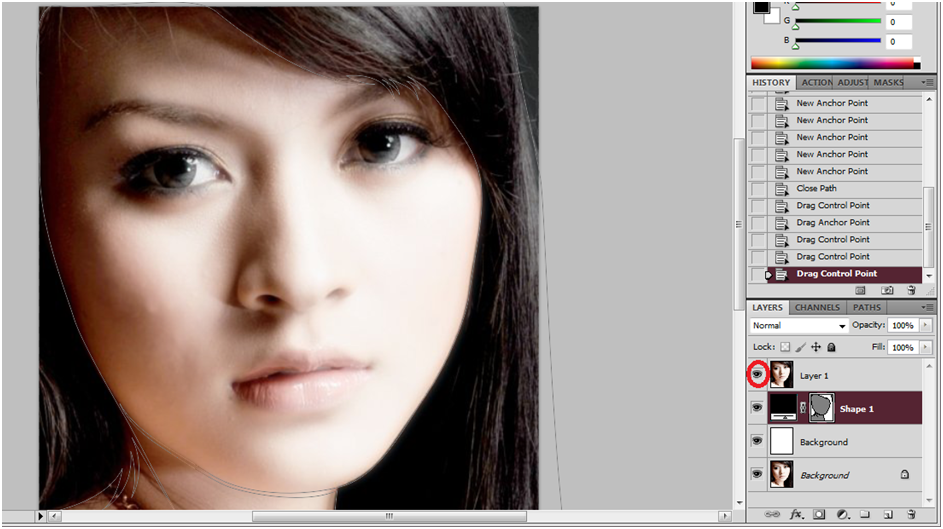
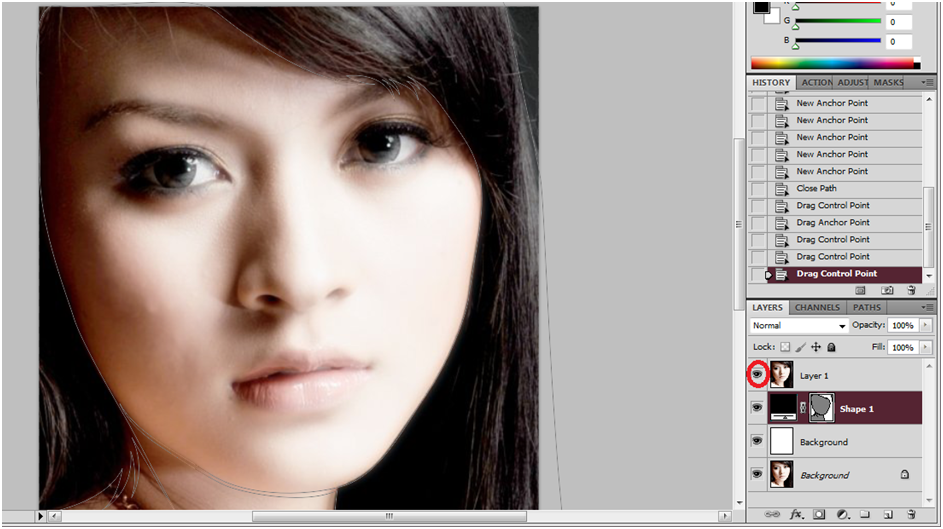
Nah kalo sudah selesai, klik tombol mata, itu yang dilingkari merah biar tau hasil yang ditracing tadi


hasilnya kaya gini nih
4. Step 4
Lanjut ke bagian lain, jangan lupa letakkan layer aktifnya di Background yang udah dibuat tadi
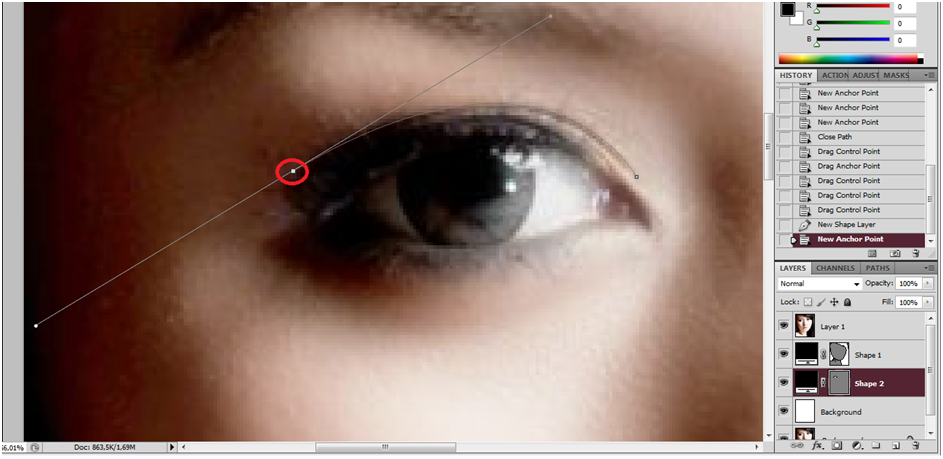
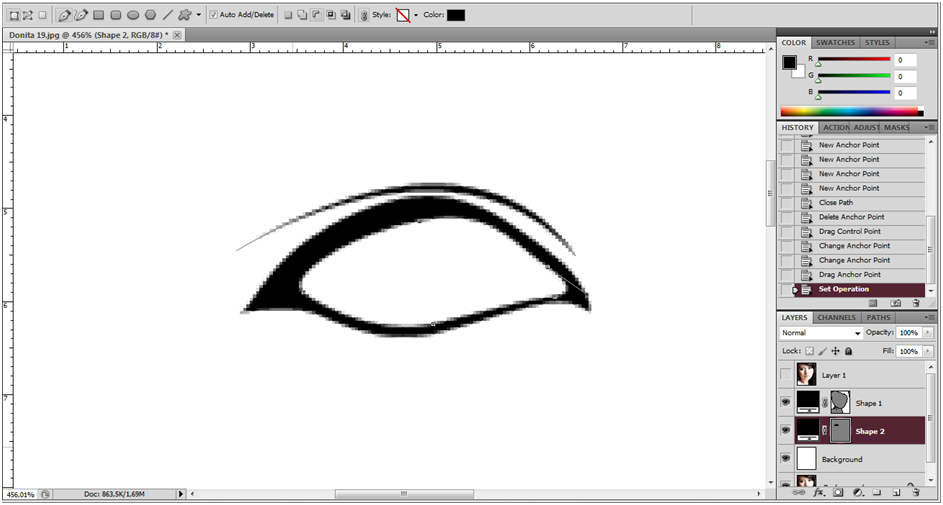
Di step ini saya buat Line Art nya dulu saya di mulai dari mata nih, oh ya ada tips nih dari saya kalo mau buat yang lancip tracing seperti biasa tekan tombol Alt sambil klik kembali, atau lebih jelasnya klik yang dilingkari merah itu.
Lanjut ke bagian lain, jangan lupa letakkan layer aktifnya di Background yang udah dibuat tadi
Di step ini saya buat Line Art nya dulu saya di mulai dari mata nih, oh ya ada tips nih dari saya kalo mau buat yang lancip tracing seperti biasa tekan tombol Alt sambil klik kembali, atau lebih jelasnya klik yang dilingkari merah itu.
Tuh kan jadi ilang si garis lurus yang tadi, baru deh disambungin sampe ujung yang satunya lagi :3
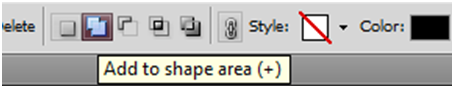
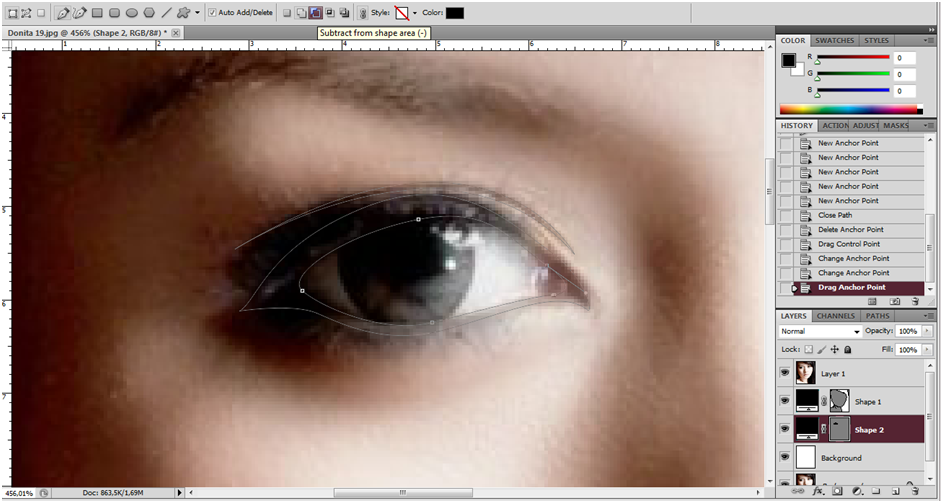
Disini
saya ngetrace keseluruhan matanya dulu terus yang tengahnya dilubangin
pake Subtract from shape area atau lebih tepatnya pake tombol (-), ingat
ya kalo mau cara kaya gini klik dulu bagian yang mau lubanginnya lihat
pada gambar untuk lebih jelasnya dah :3
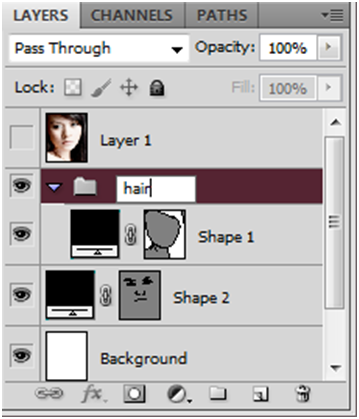
Biar
ngga ribet saya suka di grup dulu, tinggal kilk layer yang mau grup
terus tekan Ctrl+G, saya beri nama grup tersebut Hair untuk Shape 1 dan
Line Art untuk Shape 2
5. Step 5
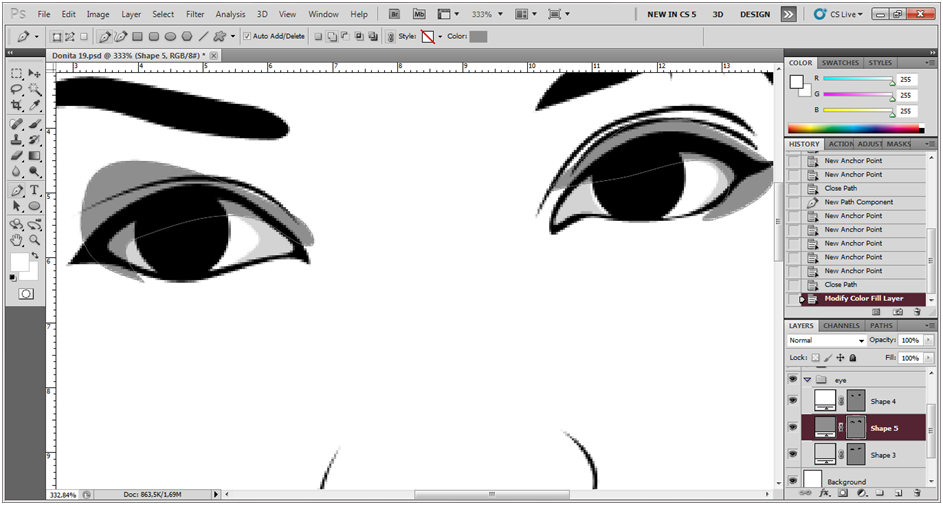
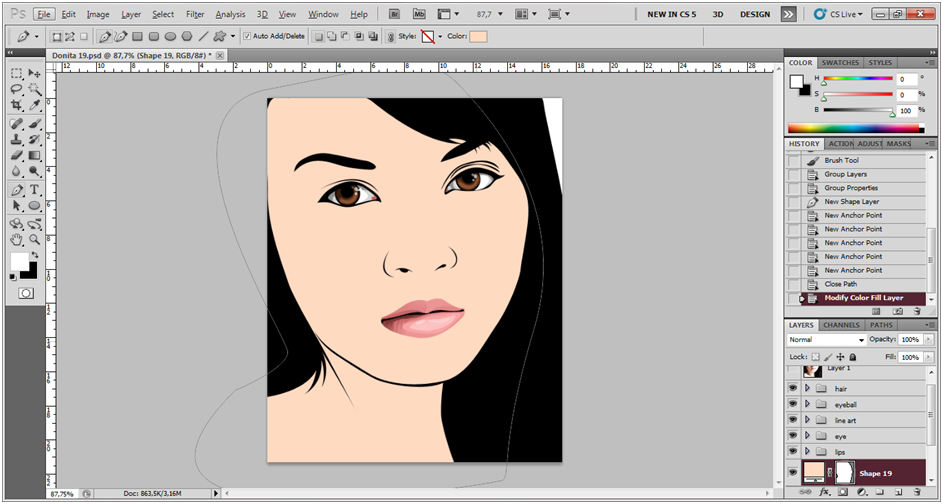
Di langkah ke 5 ini, bagian coloringnya gan. Saya mulai dari bagian matanya dulu ya! Mohon maaf juga nih bagi agan agan/sis disini saya ngga pake Posterize, soalnya udah kebiasaan saya nih :3 dulu sih sempet pake tapi semakin lama semakin ke sini saya jadi ngga pake nih. :3 (sedikit curhat :D)
untuk coloring tempatkan layernya di bawah Line Art tadi gan, kalo diatasnya ya jelas bakal ke tutup nantinya :3
Di langkah ke 5 ini, bagian coloringnya gan. Saya mulai dari bagian matanya dulu ya! Mohon maaf juga nih bagi agan agan/sis disini saya ngga pake Posterize, soalnya udah kebiasaan saya nih :3 dulu sih sempet pake tapi semakin lama semakin ke sini saya jadi ngga pake nih. :3 (sedikit curhat :D)
untuk coloring tempatkan layernya di bawah Line Art tadi gan, kalo diatasnya ya jelas bakal ke tutup nantinya :3
Saya buat bagian Shape dengan warna abu-abu sebagai warna dasar, lihat gambar diatas.
Dan diatasnya saya buat Shape dengan warna putih, tentunya lebih terang dari warna tadi.
INTINYA
DALAM COLORING HAL YANG HARUS DIPERHATIKAN ITU, SHAPE/LAYER YANG PALING
ATAS PAKE WARNA YANG LEBIH GELAP ATAU LEBIH TERANG DARI SHAPE/LAYER
DASAR.
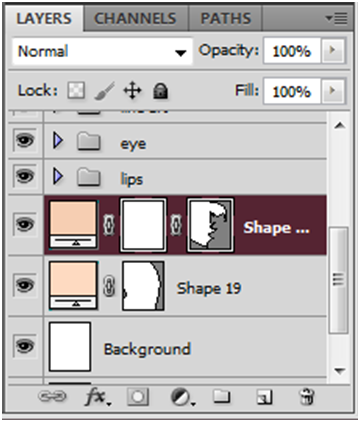
Nah kalo terjadi seperti ini, bahkan saya sering begini kalo males tracing (intinya sih biar cepet nyambungin si shapenya  )
)
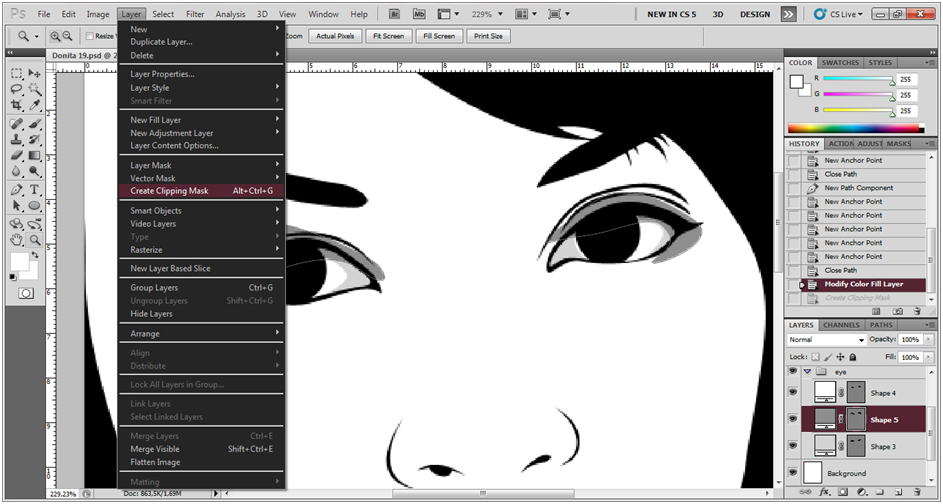
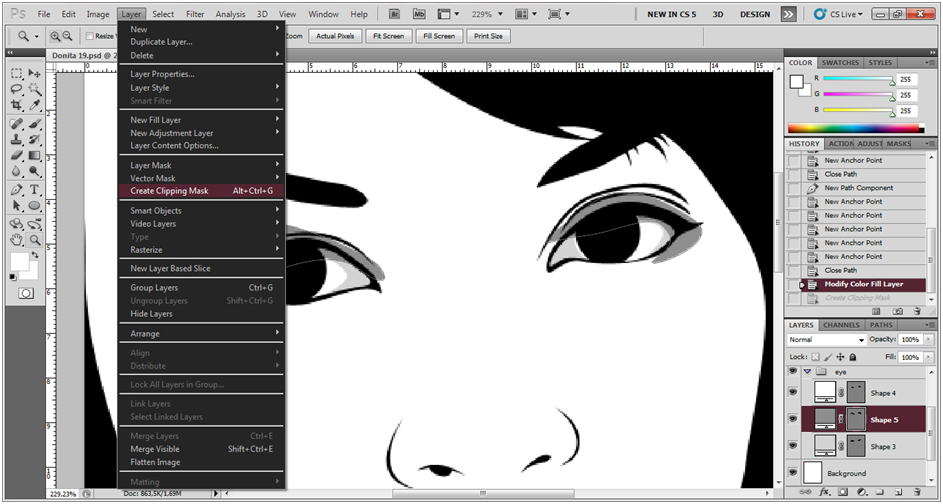
klik shape/layer tersebut, klik Layer->Create Clipping Mask atau Alt+Ctrl+G maaf ya kalo ngambarnya kurang jelas

klik shape/layer tersebut, klik Layer->Create Clipping Mask atau Alt+Ctrl+G maaf ya kalo ngambarnya kurang jelas

coba
perhatikan bagian layernya atau yang dilingkari merah dan perhatikan
juga dibagian gambarnya, jadi lebih rapih kan??? Hehehe 


Lanjut ke bagian bola matanya, oh iya sebelumnya tadi di grup dulu bagian matanya.
Untuk
bagian bola mata saya tempatin shape/layernya diatas line art kalo
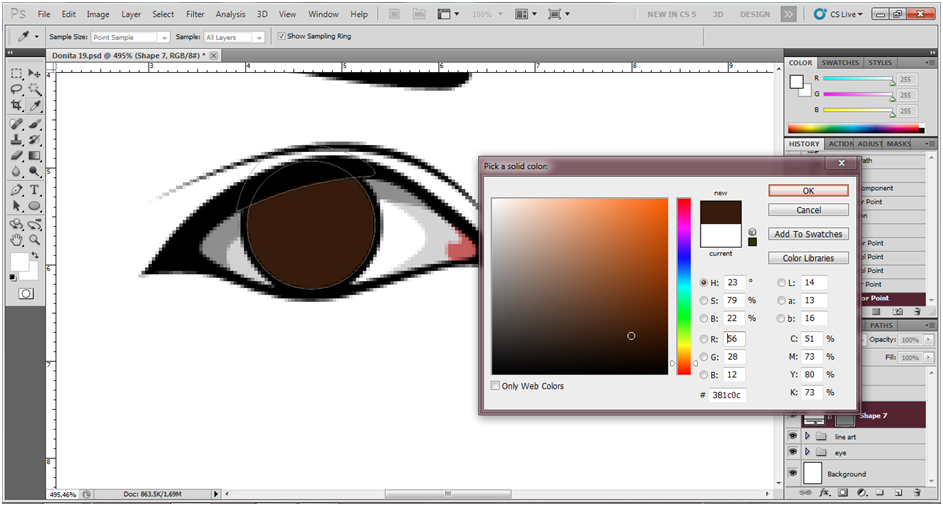
dibawah soalnya bakalan ketutup ama line artnya, saya pake warna coklat
untuk warna bola matanya :3

Lakukan tracing seperti tadi, dan ingat bagian atas biasanya bagian paling terang :3
Bagian cahayanya saya pake shape/layer putih kaya gambar dibawah ini :
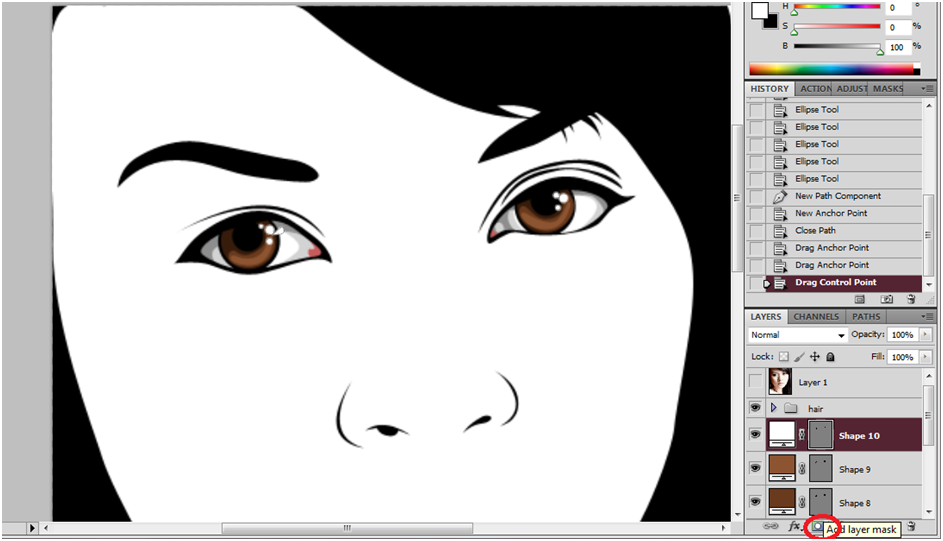
Klik Add layer mask lihat lingkaran merah

Opacity dan Flownya saya kurangin biar kelihatan transparan pada saat maskingnya :3
saya
masking bagian bagian tertentunya biar keliatan halusnya :3 dan lihat
shape/layer yang dilingkari terdapat perbedaan ama yang lainnya. Teknik
ini disebut Alpha Masking.

Didalam masking settingan Foreground yang hitam itu buat ngehapus, dan yang putih (Background) buat ngembaliin warna yang dimasking tadi, jadi kalo mau ngembaliin masking yang sempet kehapus tinggal balik aja settingan Foreground dan Background nya atau bisa juga pake Eraser Tool (E).

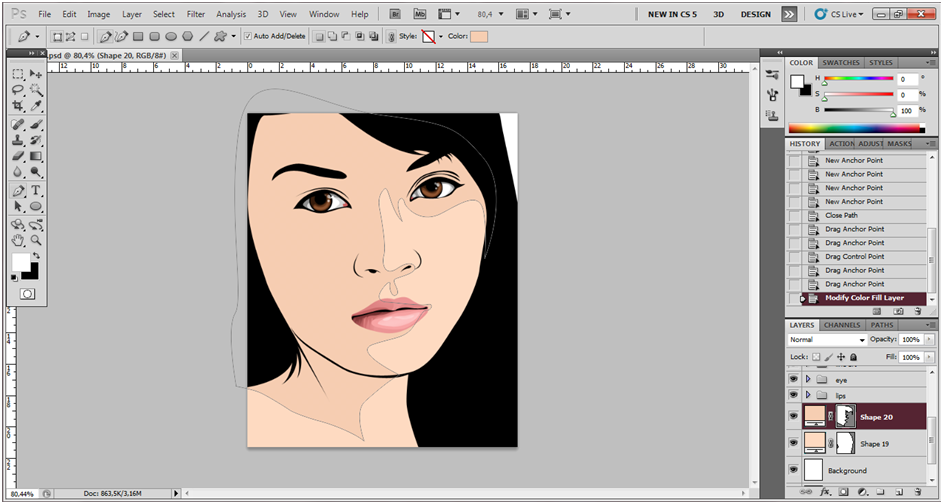
Begitu
seterusnya saya gunain di bagian bibir dan kulit, saya pake Clipping
Mask sama Alpha Masking Dan untuk Alpha Masking hanya dibagian tertentu
saja :3
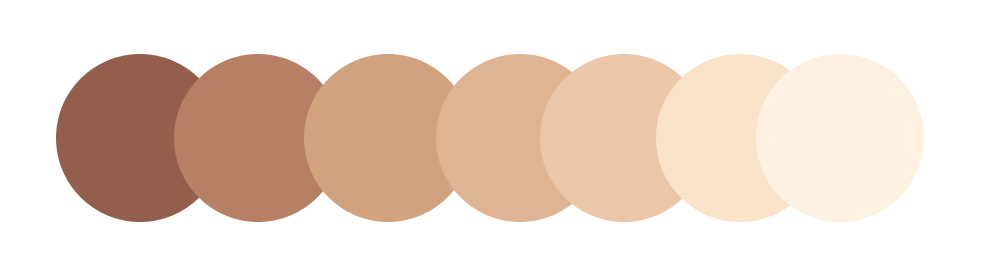
Bagian kulit
Gunakan beberapa warna/tone berikut
Shape/layernya
Aktifkan kembali shape/layer untuk melihat bagian yang harus dimasking.
Kalo udah tracing jangan lupa di Grup dulu biar kelihatan rapih :3

6. Step 6
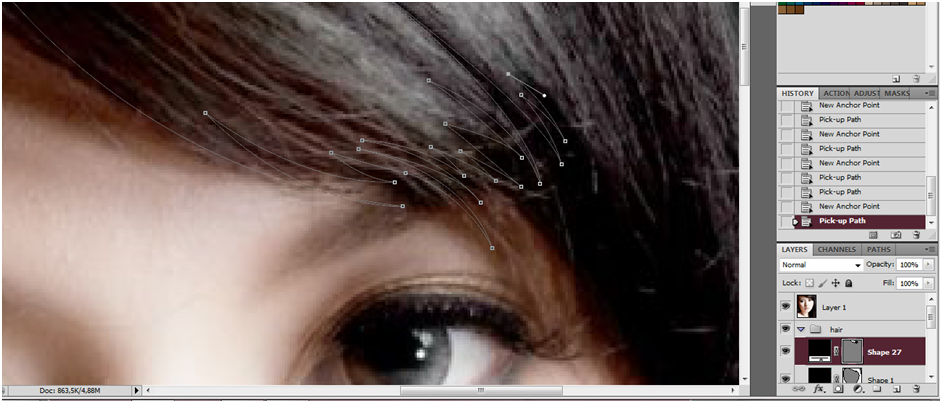
Step terakhir nih bagian rambutnya :3
Untuk rambut saya tracing manual gan pake tips yang lancip itu, dan seperti biasa layer paling atas paling gelap, jangan lupa kalo bagian rambut bikinnya dibagian grup yang udah diberi nama Hair tadi.
Selesai dah !!! 
Mungkin
hanya itu yang bisa saya bagikan dari pengalaman saya sendiri, mohon
maaf apabila dalam tutorial ini terdapat kesalahan baik dalam penulisan
atau pun hal lainnya, karena disini juga saya masih belajar dalam hal
ngevector dan terimakasih pada agan agan/sis yang udah pada mampir liat
serta belajar dari tutor saya ini.
Cara membuat dreamatic dengan photoshop
Cara membuat dreamatic dengan photoshop
– Tutorial ini terinspirasi dari salah satu pembuat DVD Tutorial,
sodara master ini sudah mengeluarkan beberapa versi DVD Tutorial
Dreamatic. Karya-karyanya sangat luar biasa. Dikarenakan banyaknya
pengguna photoshop baru yang tidak bisa membeli DVD tutorial tersebut,
maka saya mencoba untuk meniru dari hasil yang saya lihat. Saya sendiri
tidak pernah membeli DVD tersebut, karena jika saya lihat hasil karyanya
mungkin saya juga bisa.. meski tidak sesempurna karya mas graphic.
Tutorial
masih karya Mr. Agi Manik Laga. dan saya ingatkan ini bukan untuk
pemula, jika masih ingin lanjut harap baca terlebih dahulu cara membuat Digital Imaging.

1. siapkan semua stok yang akan kita edit

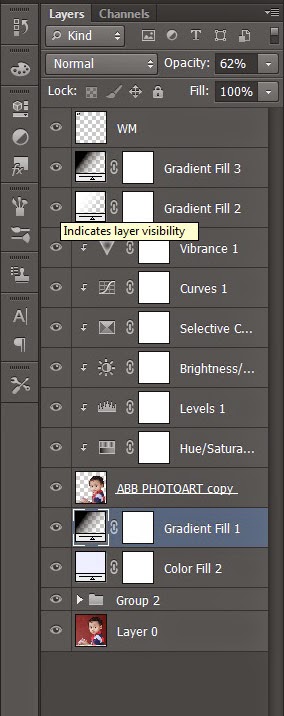
2. Untuk awal kita akan membuat Background, siapkan new document, disini saya menggunakan resolusi 3000×2000 pixel, masukan gambar pertama yang akan kita buat Background. lalu gunakan Adjustment layer Hue/saturation, atur nilainya sesuai keinginan seperti terlihat pada gambar.

2. Untuk awal kita akan membuat Background, siapkan new document, disini saya menggunakan resolusi 3000×2000 pixel, masukan gambar pertama yang akan kita buat Background. lalu gunakan Adjustment layer Hue/saturation, atur nilainya sesuai keinginan seperti terlihat pada gambar.
3. Klik Adjusment layer kembali pilih solid color warna hitam pekat dengan opacity 48% atau sesuai keinginan.
4.
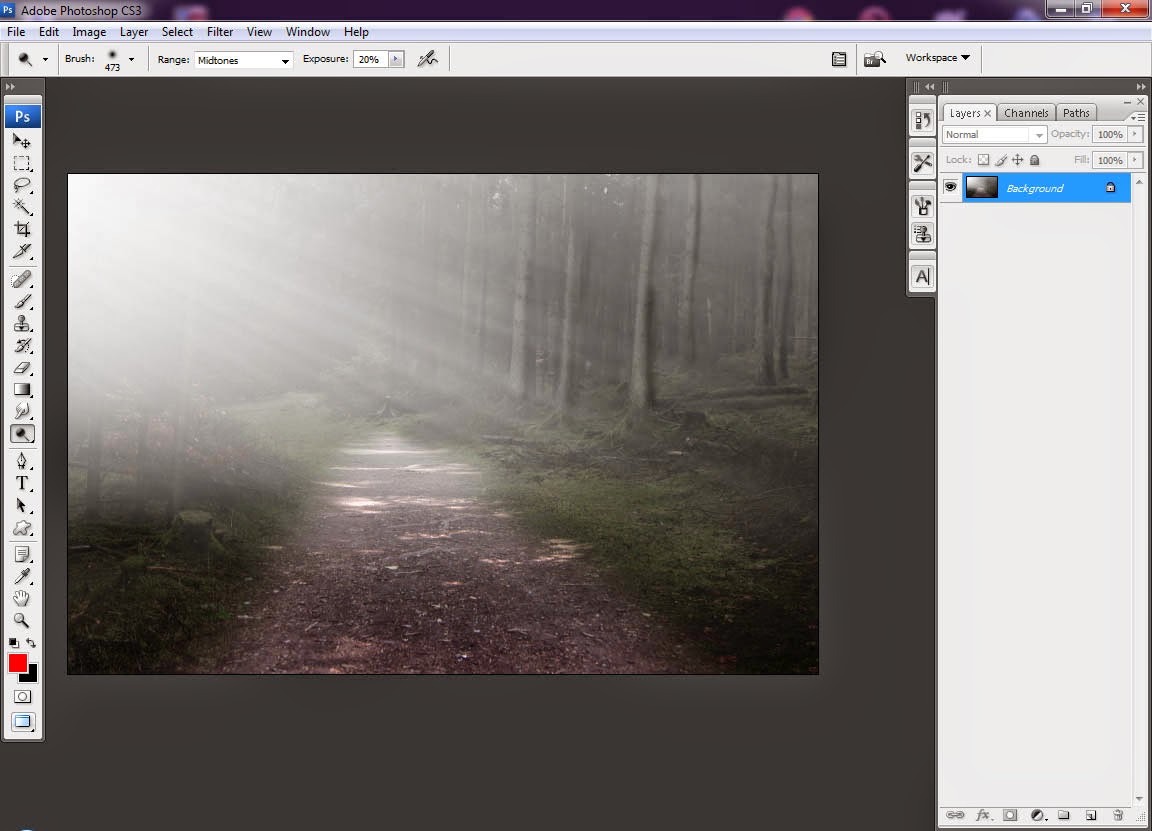
Buka gambar kedua,, disini saya hanya akan mengambil bagian jalannya
saja, atur menggunakan transform atau dengan menekan CTRL+T pada
keyboard, seperti terlihat pada gambar.
5. Gunakan teknik masking
lalu hapus beberapa bagian rumput dan pohon menggunakan brush dan
pertahankan bagian jalannya saja. Atau anda bisa juga langsung
menggunakan Eraser tool untuk menghapus bagian rumput dan pepohonan,
kelebihan teknik masking disini kita masih bisa merecovery bagian yang
terhapus tanpa menggunakan undo/history.
6.
Selanjutnya disini saya akan membuat arah muncul dan jatuhnya cahaya,
Klik Adjustment Layer Gradient Fill pilih warna yang sebagian putih dan
sebagian transparan, style linear dan atur angel dan scale seperti
terlihat pada gambar, jangan lupa sebelum klik “OK” , tarik dan tekan
dengan mouse untuk menentukan arah cahaya putihnya.
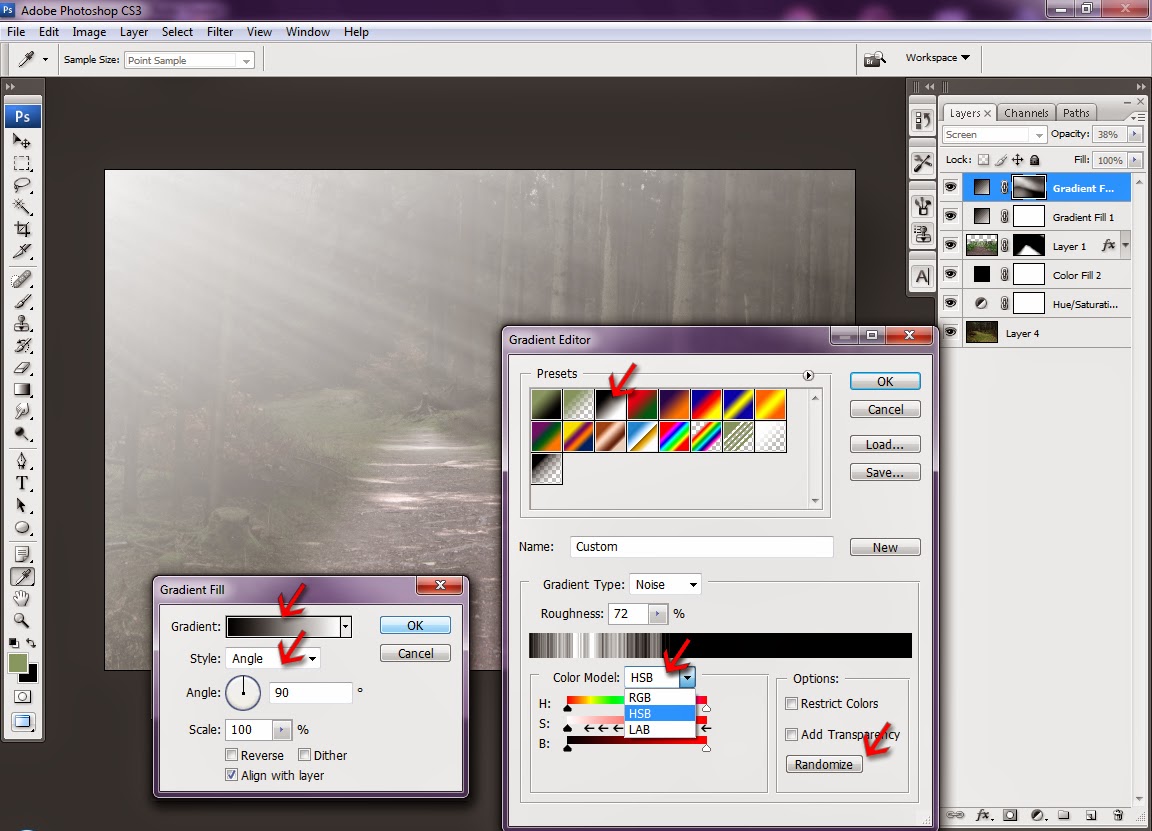
7. Masih dalam tahap pembuatan cahaya atau yang biasa kita sebut ROL (Ray Of Light)
klik gradient Fill style=Angle, scale=sesuai keinginan, lalu klik pada
gradient hitam putihnya, hingga muncul opsi gradient editor lalu atur
– Gradient type = Noise
– Roughness = sesuai keinginan
– Color Model = HSB (menjadikan warna menjadi hitam putih)
lalu tarik point putih ke hitam di (S) seperti terlihat pada gambar
– apabila ROL masih kurang kita bisa klik RANDOMIZE beberapa kali untuk menentukan ROL sesuai keinginan kita. Jika anda tidak paham cara membuat ROL, anda juga bisa menggunakan Brush Ray Of Ligth
– Gradient type = Noise
– Roughness = sesuai keinginan
– Color Model = HSB (menjadikan warna menjadi hitam putih)
lalu tarik point putih ke hitam di (S) seperti terlihat pada gambar
– apabila ROL masih kurang kita bisa klik RANDOMIZE beberapa kali untuk menentukan ROL sesuai keinginan kita. Jika anda tidak paham cara membuat ROL, anda juga bisa menggunakan Brush Ray Of Ligth
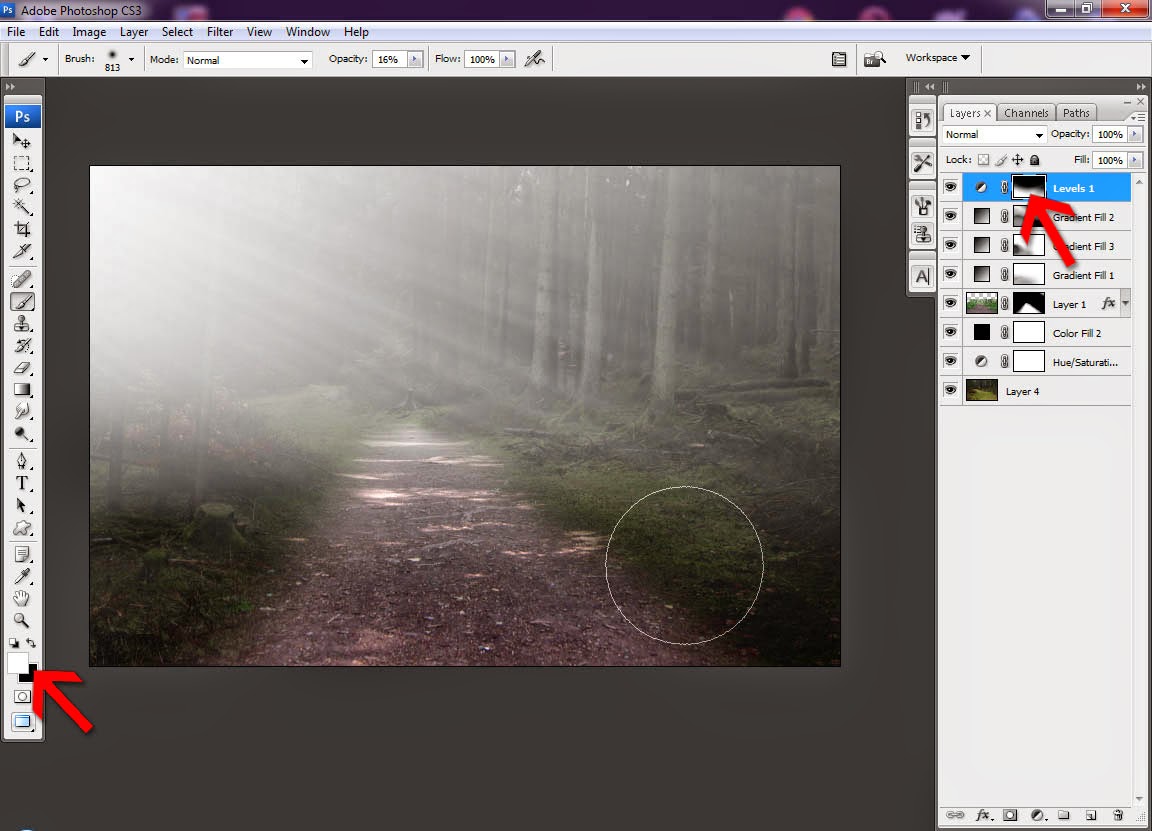
8.
Lakukan kembali teknik masking pada ROL, untuk menghapus beberapa
bagian cahaya yang jatuh dengan mengatur opacity pada brush seperti
terlihat pada gambar.
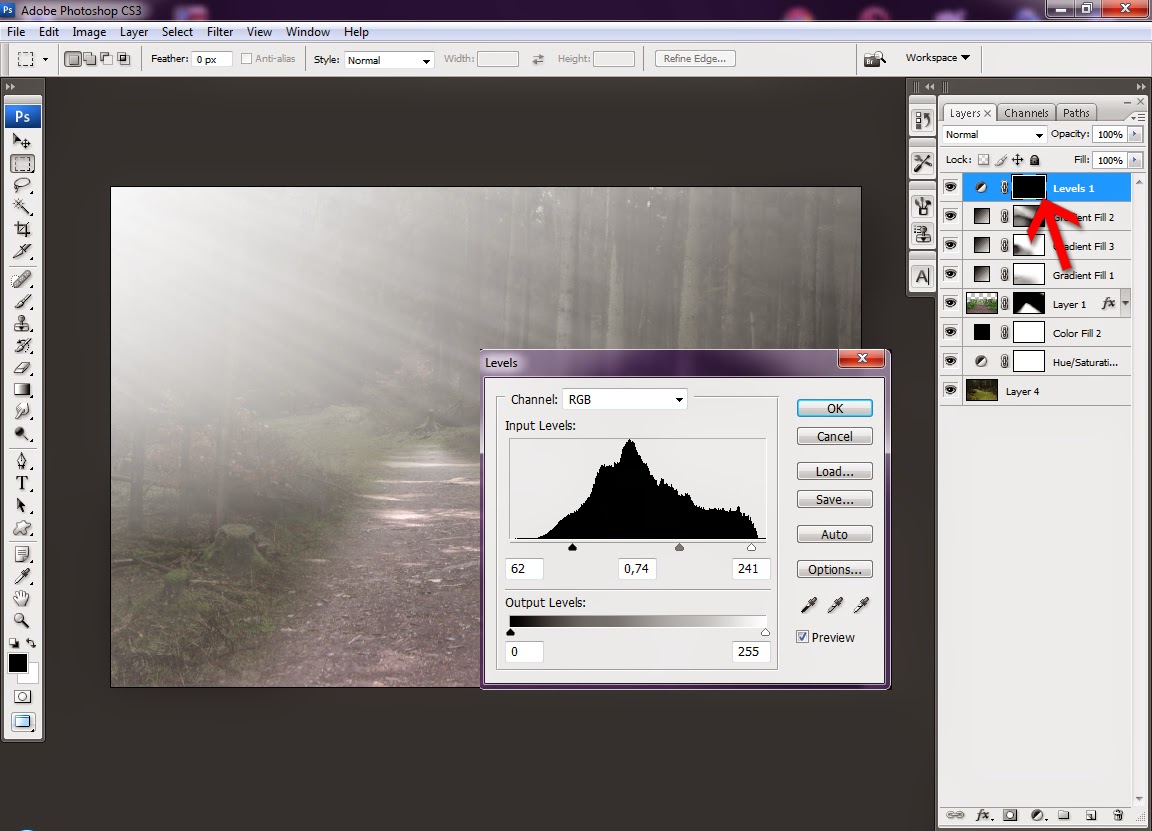
9. Klik Adjustment layer pilih level untuk menggelapkan sebagian badan jalan seperti terlihat pada gambar.
10.
lalu hapus dan tentukan bagian mana saja yang akan kita buat gelap dan
terangnya, dengan selalu memperhatikan arah datangnya cahaya, dengan
menggunakan teknik masking. setelah itu satukan semua layer menjadi
satu. dengan menekan shift pada keyboard lalu merge layer.
11.
Menggunakan Dodge & Burn tool,, disini saya menggunakan tool Dodge
& Burn untuk menentukan beberapa bagian yang akan saya buat gelap
terangnya dengan tetap melihat arah cahaya, seperti terlihat pada area
pohon yang saya buat gelap bagian sisi pada tiap pohon. kembali gelap
terangnya cahaya DODGE=membuat lebih terang BURN=membuat lebih gelap
seperti terlihat pada gambar.
12. Hasil Dodge & Burn.
13. Buka gambar pohon seleksi dan potong bagian yang akan kita ambil.
14. lalu gunakan transform atau dengan menekan CTR+T pada keyboard, lalu klik kanan dan pilih wrap…
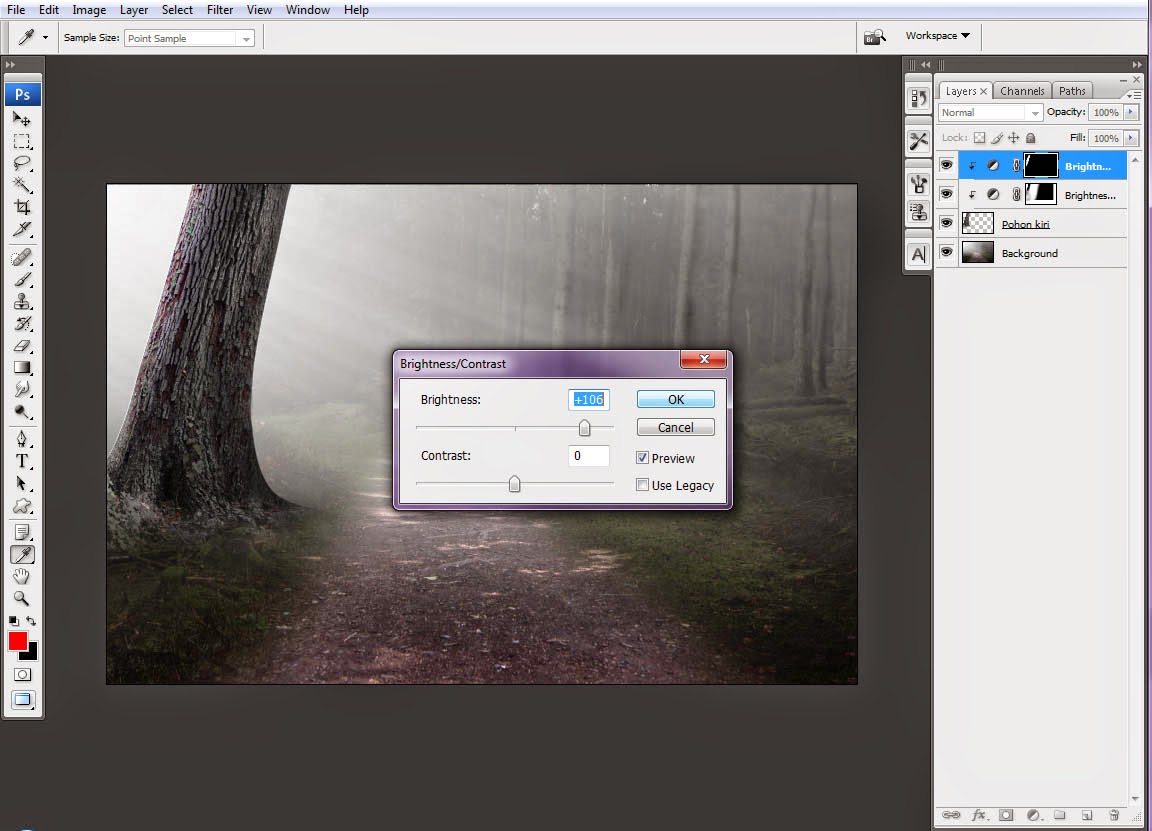
15.
Klik Adjusment layer Brighness/Contrast untuk membuat warna gelap
menjadi seimbang, dikarenakan arah cahaya dari belakang pohon,, otomatis
belakang pohon harus terlihat lebih gelap seperti terlihat pada gambar.
lakukan teknik masking untuk mempertahankan warna terang pada pohon
(sesuai arah cahaya).
16.
Klik Adjusment layer Brighness/Contrast tentukan nilainya seperti
terlihat pada gambar.. disini hanya sebagian saja yang akan saya buat
menjadi lebih terang, yaitu diantara bagian sisi kiri dari pohon
disesuaikan dengan arah cahaya, dengan teknik yang sama yaitu masking.
17.
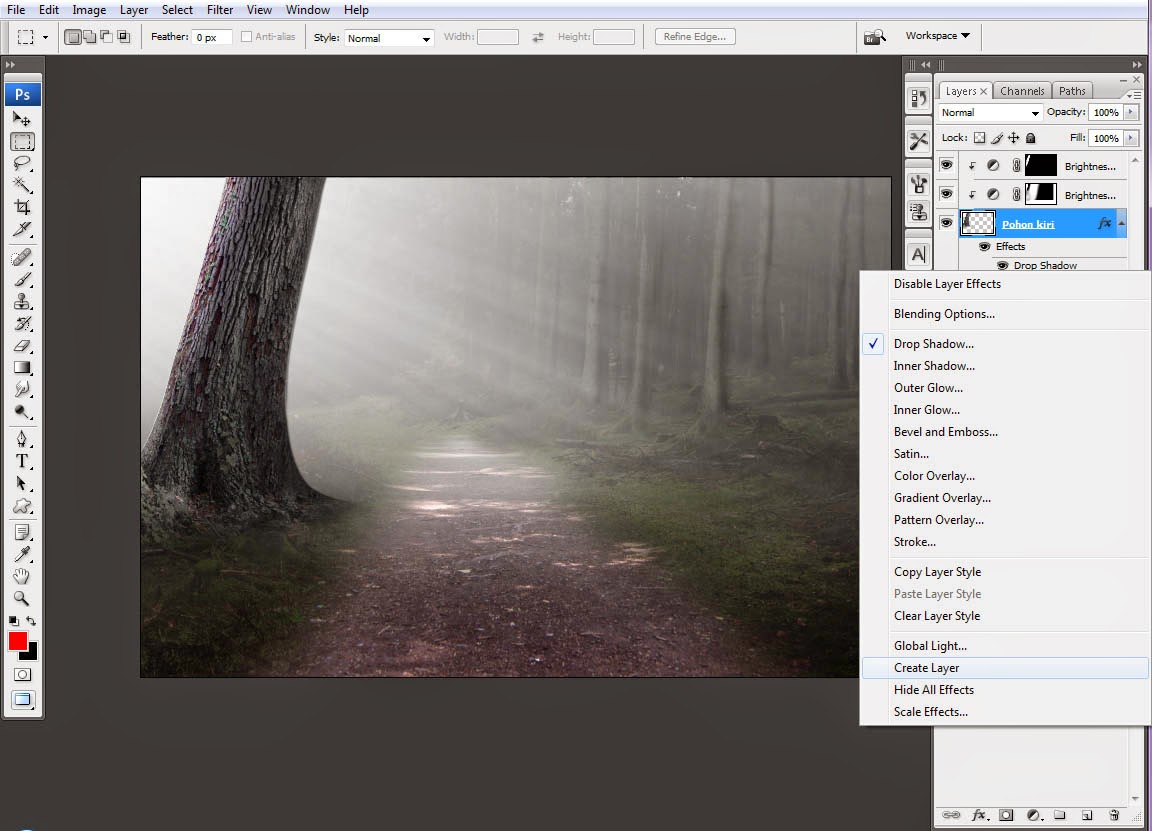
Selanjutnya membuat bayangan pada pohon klik 2x pada layer pohon
centang Drop Shadow atur nilainya seperti terlihat pada gambar.
18. Lalu klik kanan pada gambar mata Drop Shadow lalu pilih create layer.
19. Lalu transform bayangan atau dengan menekan CTRL+T pada keyboard seperti terlihat pada gambar
20.
Lalu masking layer bayangan lalu klik Gradient atau dengan menekan
huruf “”G”” pada keyboard, tarik bagian yang akan di buat gelap dan
terang, atur juga opacitynya. seperti terlihat pada gambar, satukan
semua layer pohon menjadi satu.
21. buat kembali pohon dengan teknik yang sama ( selalu melihat arah cahaya )
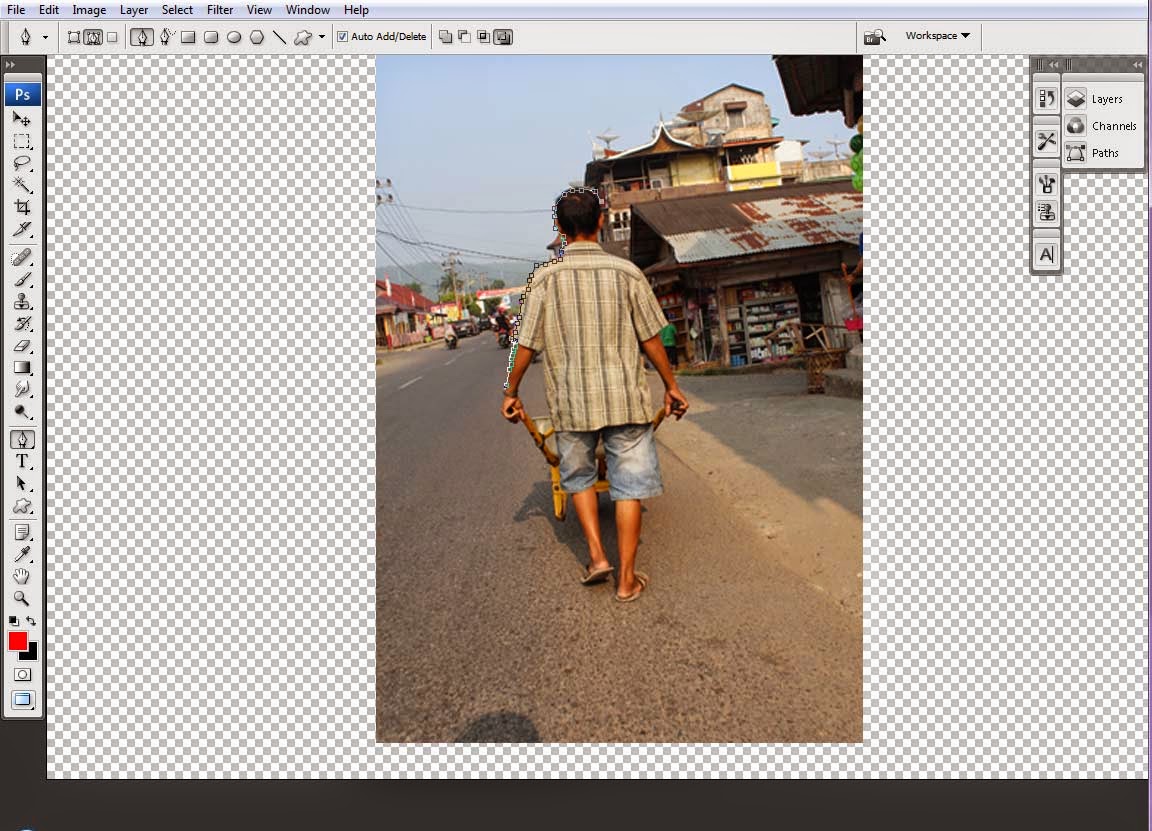
22. Buka object model yang sudah di sediakan seleksi dan potong.
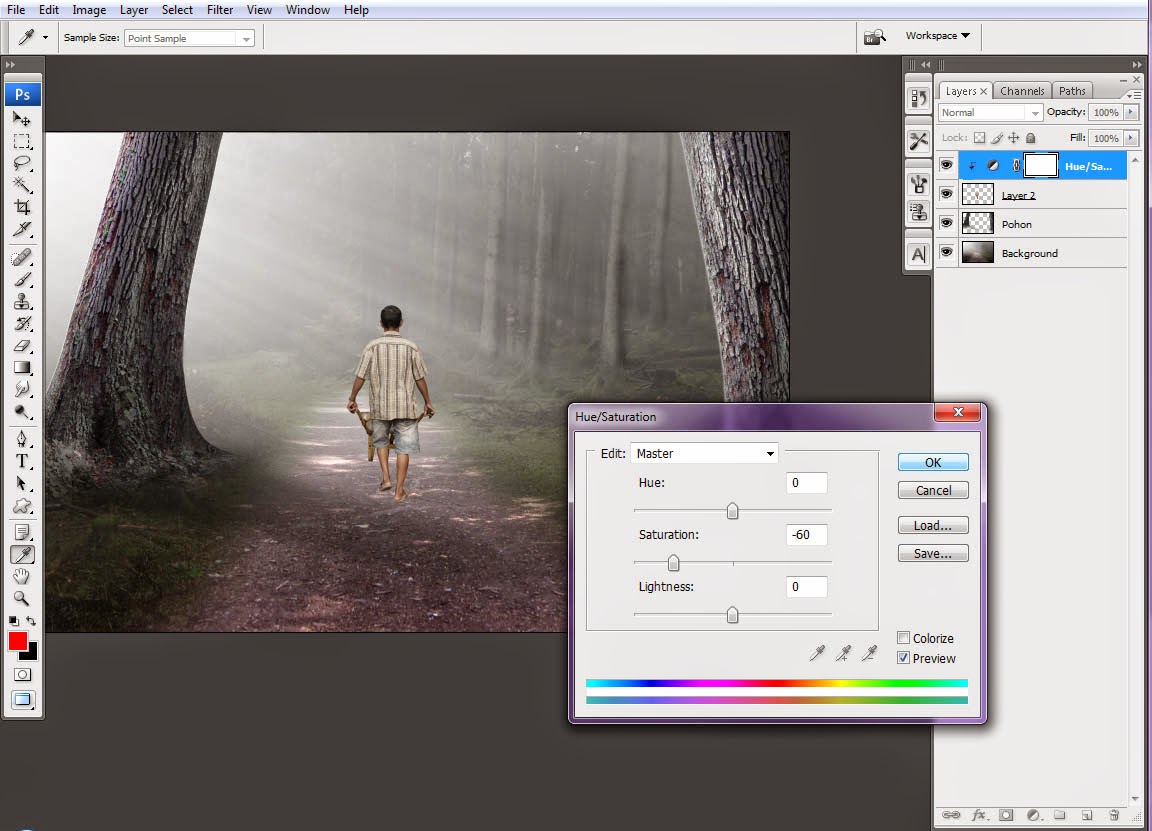
23. atur Hue-saturation seperti terlihat pada gambar
24. Atur brightness/contrast lalu pertahankan bagian terangnya dengan menggunakan masking
25.
Buat bayangan object model dengan teknik yang sama seperti membuat
banyangan pada pohon, lalu satukan semua layer objeck menjadi satu layer
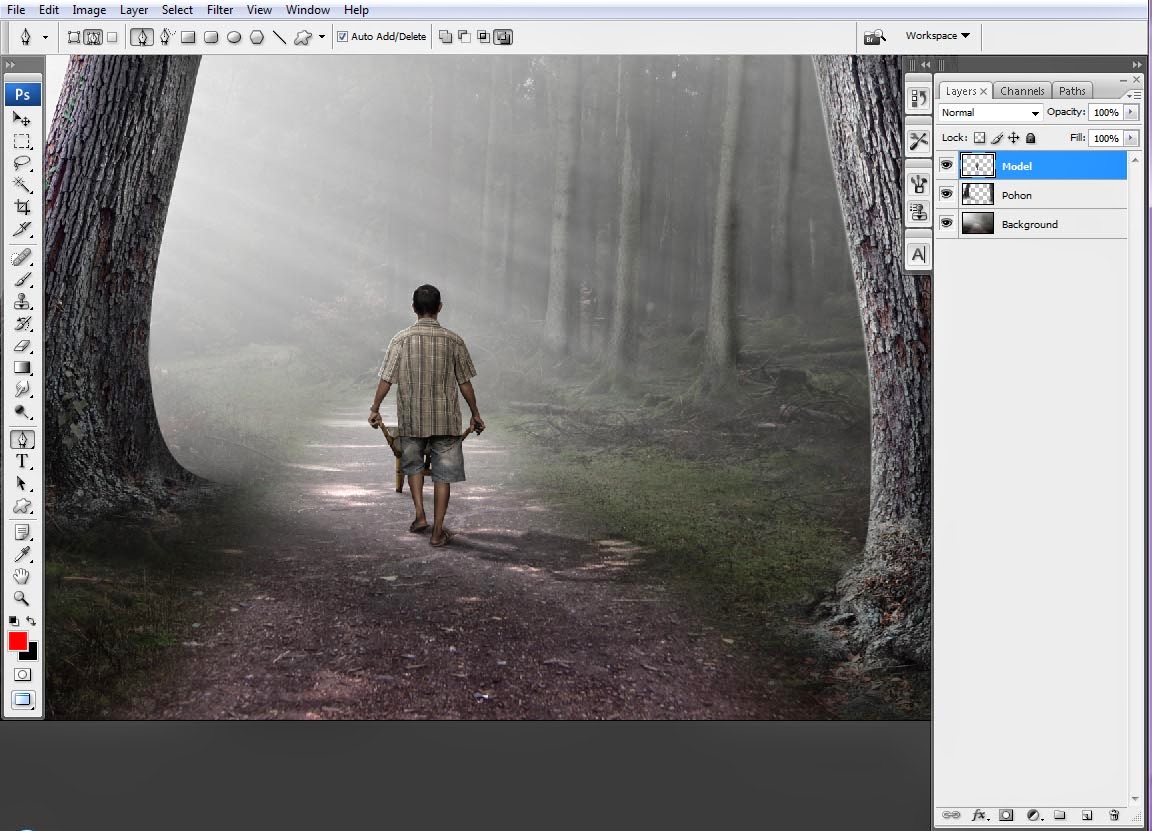
26. seperti terlihat pada gambar saya sudah membuat 3 gambar Backgroun pohon dan Object model
27.
disini saya sudah menyediakan stok PNG dari daun jadi saya sudah tidak
repot untuk menyeleksi dan memotongnya. masukan ke lembar kerja
duplikasi menjadi bebearapa daun depan dan belakang pohon. dengan
menekan CTRL+J pada keyboard.
28.
atur dengan menggunakan transform atau dengan menekan CTRL+T klik kanan
dan pilih rotate untuk merotasi. seperti terlihat pada gambar.
29.
lalu turunkan semua warna contrast pada daun menggunakan Hue-saturation
dan menurunkan warna terangnya agar seimbang. seperti terlihat pada
gambar.
30.
Klik Adjusment layer Brightness/Contrast seperti terlihat pada gambar,
lalu lakukan teknik masking untuk mempertahankan warna terang pada
gambar.
31. Klik Adjusment layer solid color seperti terlihat pada gambar.
32. Klik Adjusment layer selective color atur nilai sesuai keinginan
33. Klik Adjusment layer photo filter atur nilai sesuai keinginan seperti terlihat pada gambar.
selesai

Jika anda tertarik untuk memperlajari Digital Imaging dan ingin mendapatkan PSD dan bahan-bahannya silahkan gabung di FP kami
Membuat Triangluation Polygon Dengan Mudah Dan Cepat
Membuat Triangluation Polygon Dengan Mudah Dan Cepat – Triangluation
adalah suatu teknik pengeditan dengan metode bentuk segitiga tersusun
dengan kombinasi warna dasar yang berbeda-beda. Jika diperhatikan
Triangluation ini mirip dengan pengeditan Mozaik dan vexel yang disusun dari bentuk sembarang.
1. Buka gambar atau foto yang akan kita edit.
2.
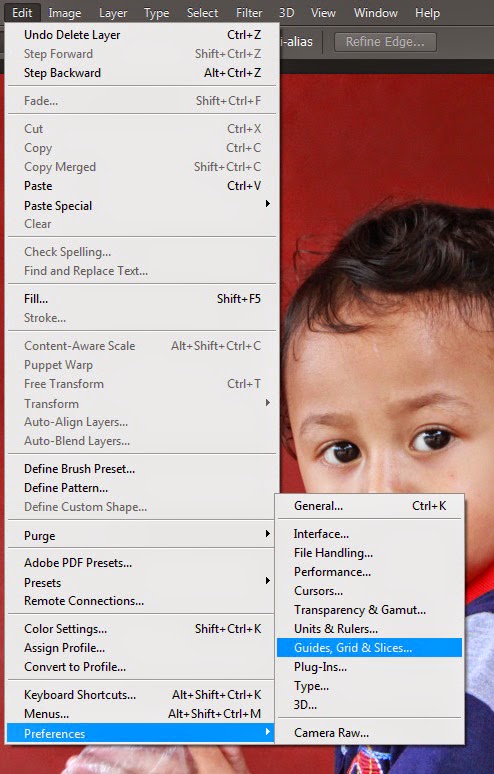
Sebelum memulai kita setting beberapa fitur photoshop Guides, Grid
& Slice , Klik edit preference seperti terlihat pada gambar.
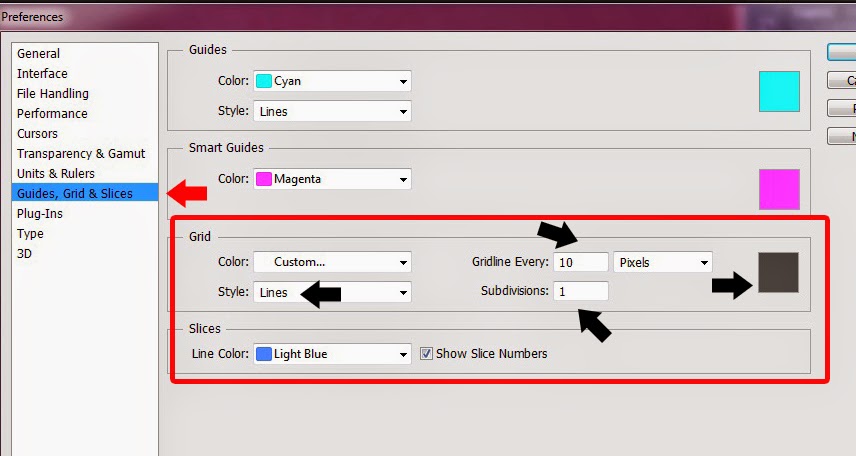
3.
Fitur Guides, Grid & Slice ini gunanya untuk memudahkan kita dalamm
pengerjaan membuat segitiga. Seperti terlihat pada gambar ada beberapa
yang saya rubah dari default photoshopnya. dan untuk line pembantu
sengaja saya memberi warna abu gelap.
Note:
settingan tidak selalu harus sama dengan tutorial yang saya buat anda
bisa merubah settingan sesuai kemudahan dalam pengerjaan
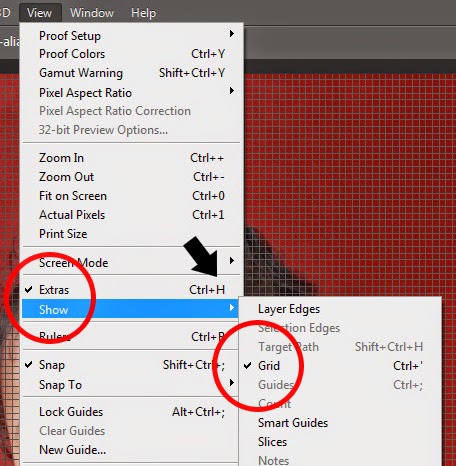
4. Masih dalam tahap setup, Klik View lalu checklist beberapa point seperti terlihat pada gambar.
CTRL+H gunanya untuk menghilangkan dan memunculkan grid.
CTRL+H gunanya untuk menghilangkan dan memunculkan grid.
5.
Setting juga pada point snap to seperti terlihat pada gambar, point ini
berfungsi untuk memudah kan kita saat menarik garis dari satu titik ke
titik yang lain,, karna fitur ini mirip dengan magnet yang secara
otomatis membawa kita menuju titik yang kita inginkan. dengan
menggunakan fitur ini semua line atau segitiga yang kita buat akan
menjadi simetris.
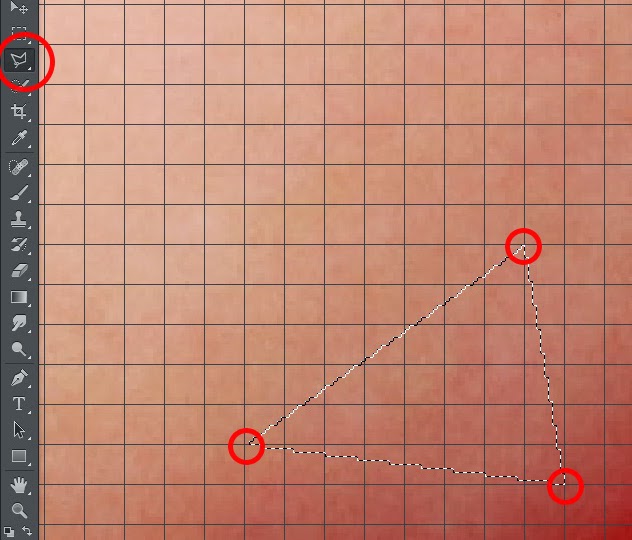
6.
Saatnya mencoba dulu, Gunakan tool Polygonal Lasso seperti terlihat
pada gambar. buat segitiga sesuai keinginan. Dalam membuat segitiga
pastikan kita selalu membuatnya dalam titik grid yang sudah kita buat.
7. Klik Filter>>Blur>>Average
8.
Hasil dari pengambilan warna menggunakan
Filter>>Blur>>Average ( dalam satu layer, sulit untuk
mengedit ulang ) Karna dengan menggunakan fitur ini kita tidak harus
lagi mencari warna yang cocok, karna segitiga yang kita seleksi secara
otomatis mencari warna dominan dari segitiga yang sudah kita seleksi.
NOTE: apabila warna cenderung mirip dengan sisi yang lain anda bisa menggunakan level/ Brightnes & Contrass untuk megatur gelap terang warnanya.
NOTE: apabila warna cenderung mirip dengan sisi yang lain anda bisa menggunakan level/ Brightnes & Contrass untuk megatur gelap terang warnanya.

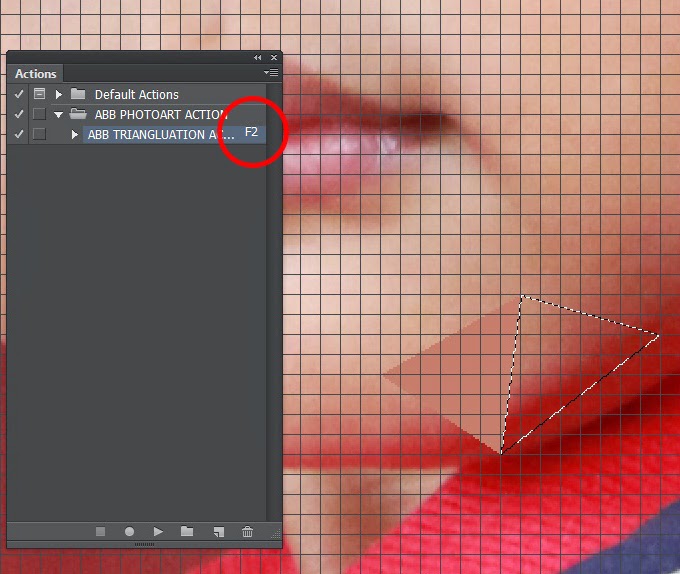
9. Kembali ke pengerjaan awal disini saya akan membuat pengerjaan lebih mudah lagi dengan hanya menggunakan Fitur action yang sudah saya buat, Seperti terlihat pada gambar action yang saya buat menggunakan shortcut F2 jadi tinggal menekan F2 action otomatis bekerja sendiri. Sebelum menggunakan action pastikan layer Backgrond tergembok jangan dibuka kuncinya buat terlebih dahulu segitiga menggunakan Polygonal Lasso lalu klik play action atau tekan F2 pada keyboard.
10.
setelah membuat segitiga pertama lanjut kesegitiga segitiga
selanjutnya, untuk awal anda bisa membuat segitiga yang lebih besar dulu
dari tutorial ini.
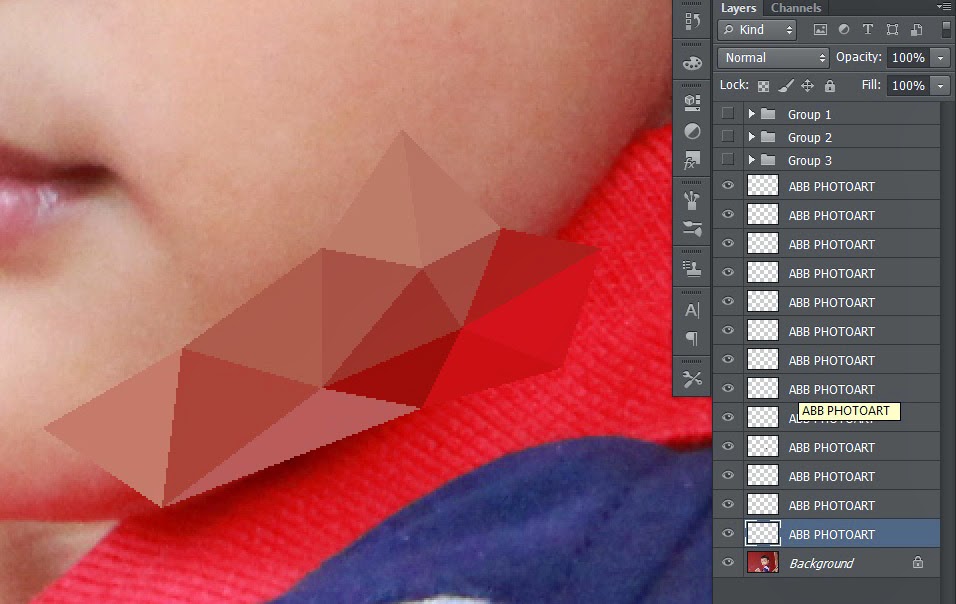
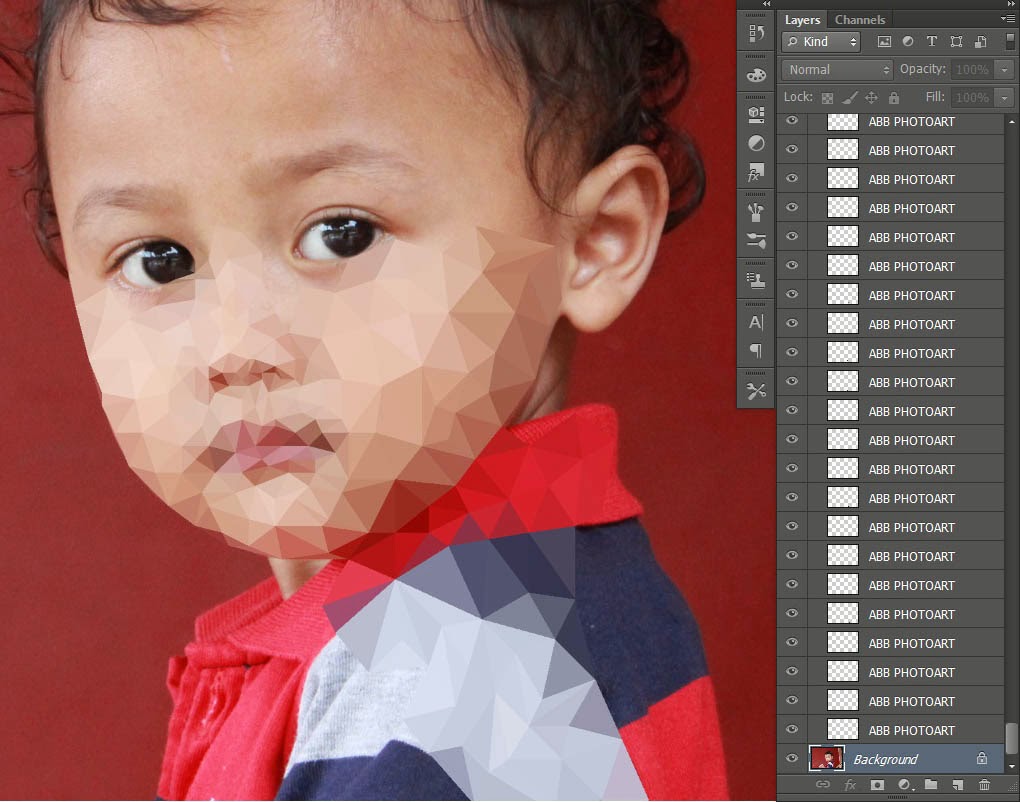
11.
Seperti terlihat pada gambar,, diatas layer Background ada layer
segitiga yang sudah kita buat dengan menggunakan action. Begitupun
seterusnya.
NOTE: apabila layer sudah terlalu banyak anda bisa seleksi semua layer lalu buat grup.
NOTE: apabila layer sudah terlalu banyak anda bisa seleksi semua layer lalu buat grup.
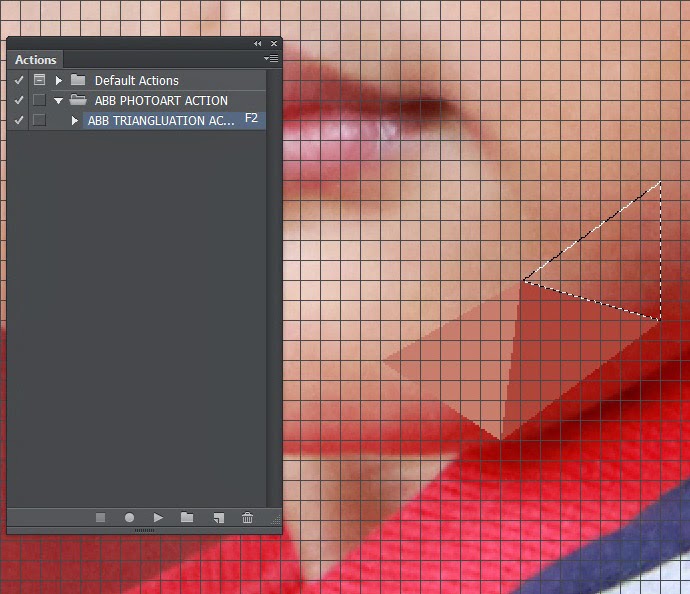
12. Untuk Menghilangkan dan memunculkan grid atau garis bantu dengan menggunakan CTRL+H seperti terlihat pada gambar
13. Perbedaan segitiga antara kulit dengan baju.
14. Beres.
15. Lalu Cropping sesuai keinginan.
16. Rubah Background sesuai keinginan.
17.
Lalu apabila warna masih kurang seperti apa yang diinginkan gunakan
fitur Adjustnent Layer seperti terlihat pada gambar. atur sesuai yang
kita inginkan.
18. SELESAI TERIMA KASIH.